
السلام عليكم أحبابي متابعي وزوار نقطة إبداع
في تدوينة جديد وحصرية
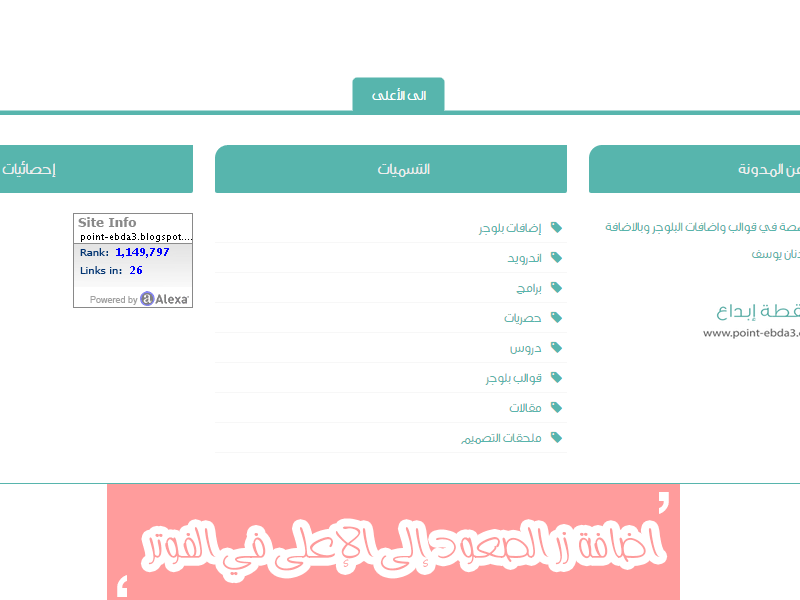
في هذه التدوينة سوف إقدم إضافة زر الصعود إالى الأعلى في الفوتر
للمعاينة
طريقة التركيب
ادخل إلى القالب في لوحة التحكم في بلوجر وبعدها تحرير HTML وبعدها إضغط Shift+f وإبحث عن <div id='footer-wrapper'>
وضع الكود التالي فوقه
<style type='text/css'>#abt-Top {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px 5px 0 0;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#99EEEEEE',EndColorStr='#99EEEEEE');
background: #57B5AD;
text-align: center;
padding: 8px 20px 5px 20px;
margin-right: 46%;
cursor: pointer;
position: absolute;
height: 35px;
margin-top: -33px;
color: #FFF;
}
</style>
<!-- point-ebda3.blogspot.com-->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/><script type='text/javascript'> jQuery(function($) { $.fn.scrollToTop = function() { $(this).hide().removeAttr("href"); if ($(window).scrollTop() != "0") { $(this).fadeIn("slow") } var scrollDiv = $(this); $(window).scroll(function() { if ($(window).scrollTop() == "0") { $(scrollDiv).fadeOut("slow") } else { $(scrollDiv).fadeIn("slow") } }); $(this).click(function() { $("html, body").animate({ scrollTop: 0 }, "slow") }) } }); jQuery(function($) { $("#abt-Top").scrollToTop(); }); </script><!-- point-ebda3.blogspot.com--> <a href='#' id='abt-Top' style='display: none;'>الى الأعلى </a>
وإذا لم تجد الكود اترك رابط مدونتك وسوف يتم الإجابة عليك لتضعه في المكان المناسب











10 التعليقات
التعليقاتإضافة رائعة شكرا لك
ردالعفو
ردشكرا على الإضافة
ردالعفو اخي
ردشكرا على تقديم المواضيع المميزة
ردشكرا على مرورك
رداضافة رائعة
ردشكرا على مرورك
ردأخي لم أجد الكود علا قالبي
ردhttp://almowlaa.blogspot.com/
لا يوجد مدونة رابط المدونة غلط
رد