
السلام عليكم ورحمه الله وبركاته اللهم صلى على سيدنا محمد و على ال سيدنا محمد
اهلا بكم احبائي متابعي مدونة نقطة إبداع وزواره الكرام في هذه التدوينة الجديدة والحصرية علي مدونة نقطة إبداع
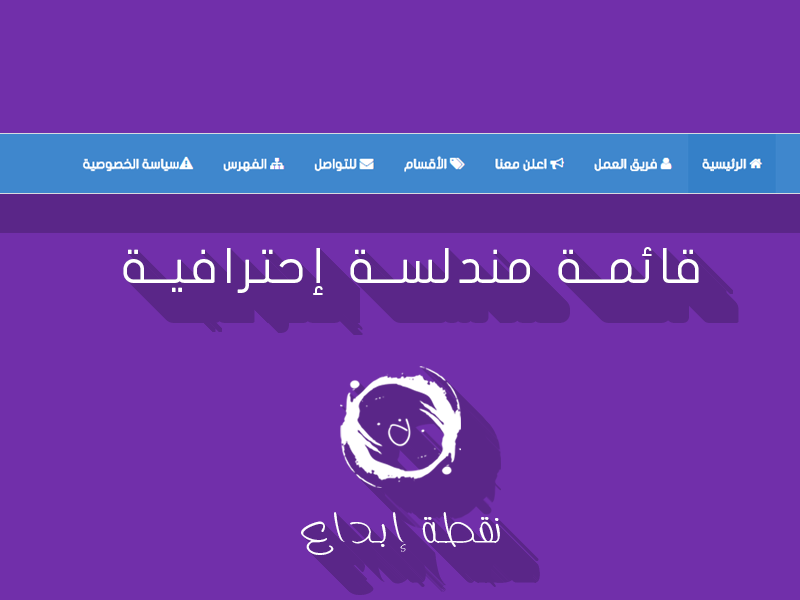
سوف نقدم لكم في هذه التدوينة قائمة مندلسة بشكل إحترافي
طريقة التركيب
هذا كود الألوان نضعه قبل ]]></b:skin>
nav {display: block;margin-top: 100px;background: #3F87CD;}
.menu {display: block;}
.menu li {display: inline-block;position: relative;z-index: 100;}
.menu li:first-child {margin-left: 0;}
.menu li a {font-weight: 600;text-decoration: none;padding: 20px 15px;display: block;color: #fff;transition: all 0.2s ease-in-out 0s;}
.menu li a:hover,.menu li:hover>a {color: #fff;background: #3580C8;}
.menu ul {visibility: hidden;opacity: 0;margin: 0;padding: 0;width: 150px; position: absolute;left: 0px;background: #fff;z-index: 99;transform: translate(0,20px);transition: all 0.2s ease-out;}
.menu ul:after {bottom: 100%;left: 20%;border: solid transparent;content: " ";height: 0;width: 0;position: absolute;pointer-events: none;border-color: rgba(255, 255, 255, 0);border-bottom-color: #5CA1E5;border-width: 6px;margin-left: -6px;}
.menu ul li {display: block;float: none;background: none;margin: 0;padding: 0;}
.menu ul li a {font-size: 12px;font-weight: normal;display: block;color: #FFFFFF;background: #5CA1E5;}
.menu ul li a:hover,.menu ul li:hover>a {background: #3580C8;color: #fff;}
.menu li:hover>ul {visibility: visible;opacity: 1;transform: translate(0,0);}
.menu ul ul {left: 149px;top: 0px;visibility: hidden;opacity: 0;transform: translate(20px,20px);transition: all 0.2s ease-out;}
.menu ul ul:after {left: -6px; top: 10%;
border: solid transparent;content: " ";height: 0;width: 0;position: absolute;pointer-events: none;border-color: rgba(255, 255, 255, 0);border-right-color: #fff;border-width: 6px;margin-top: -6px;}
.menu li>ul ul:hover {visibility: visible;opacity: 1;transform: translate(0,0);}
.responsive-menu {display: none;width: 100%;padding: 20px 15px;background: #374147;color: #fff;text-transform: uppercase;font-weight: 600;}
.responsive-menu:hover {background: #374147;
color: #fff;text-decoration: none;}
a.homer {background: #3580C8;}
@media (min-width: 768px) and (max-width: 979px) {.mainWrap {width: 768px;}
.menu ul {top: 37px;}
.menu li a {font-size: 12px;}
a.homer {background: #374147;}
}
@media (max-width: 767px) {.mainWrap {width: auto;padding: 50px 20px;}
.menu {display: none;}
.responsive-menu {display: block;margin-top: 100px;}
nav {margin: 0;background: none;}
.menu li {display: block;margin: 0;}
.menu li a {background: #fff;color: #797979;}
.menu li a:hover,.menu li:hover>a {background: #9ca3da;color: #fff;}
.menu ul {visibility: hidden;opacity: 0;top: 0;left: 0;width: 100%;transform: initial;}
.menu li:hover>ul {visibility: visible;opacity: 1;position: relative;transform: initial;}
.menu ul ul {left: 0;transform: initial;}
.menu li>ul ul:hover {transform: initial;}}
@media (max-width: 480px) {
}
@media (max-width: 320px) {
}وهذا كود html نضعه مكان الذي نريد ظهور القائمة
<nav>
<a id="resp-menu" class="responsive-menu" href="#"><i class="fa fa-reorder"></i> Menu</a>
<ul class="menu">
<li><a class="homer" href="#"><i class="fa fa-home"></i> الرئيسية</a>
</li>
<li><a href="#"><i class="fa fa-user"></i> فريق العمل</a></li>
<li><a href="#"><i class="fa fa-bullhorn"></i> اعلن معنا</a></li>
<li><a href="#"><i class="fa fa-tags"></i> الأقسام</a>
<ul class="sub-menu">
<li><a href="#">قسم 1</a></li>
<li><a href="#">قسم 2</a></li>
<li><a href="#">قسم 3</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-envelope"></i> للتواصل</a></li>
<li><a href="#"><i class="fa fa-sitemap"></i> الفهرس</a></li>
<li><a href="#"><i class="fa fa-exclamation-triangle"></i> سياسة الخصوصية</a></li>
</ul>
</nav>








